Using Code Block in Blogger
I have done some researching on how to use code blocks in blogger and I found this awesome tutorial article in Chinese.
I tried the steps they provide, and it work perfectly.
So I’m just gonna make the steps more clear with some screen shots!
What you should do
- Go to Prismjs.com and download both js and css files of the theme you like
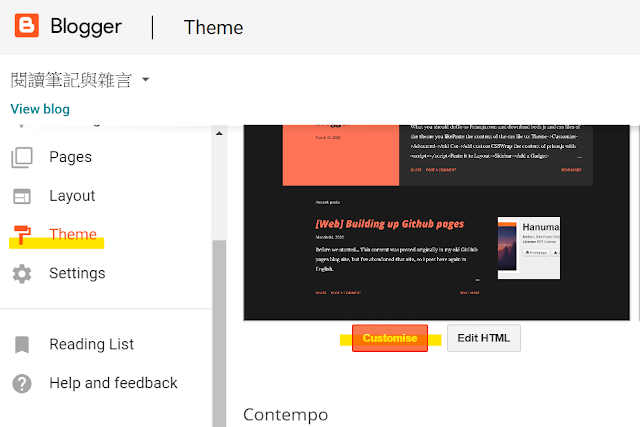
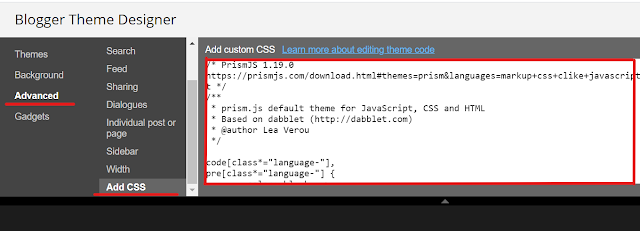
- Paste the content of the css file to: Theme->Customise->Advanced->Add Css->Add custom CSS
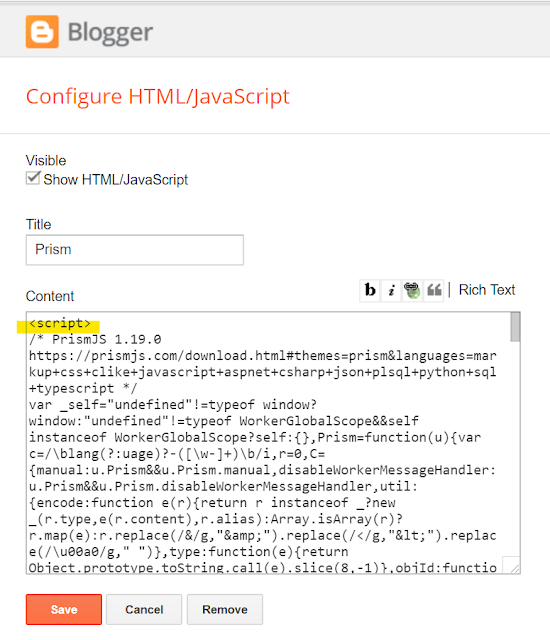
- Wrap the content of prism.js with
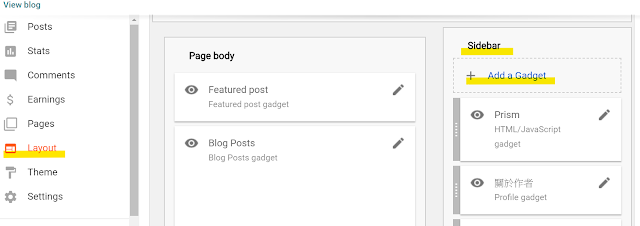
- Paste it to Layout->Sidebar->Add a Gadget->HTML/Javascript

How to use
when you write the article, go to html mode and paste the following dom.
<pre><code class="language-javascript">
...
Your code here
...
</code></pre>
it will looks like this:
Your code here
and with some code content:
let helloString='Hello World!';
console.log(helloString);
console.log('Yoda!');
There you go! Enjoy!



Comments